...
使用Tkinter构建股票数据抓取以及展示K线图功能
接线图
2023年01月10日 19:08 417
admin
在前面的文章中,我们学习了如何使用 Tkinter 构建股票数据抓取以及展示K线图功能,虽然大致的功能已经具备,但是在当今这个人手一个 Web 服务的年代,GUI 程序还是没有 Web 服务来的香啊。我们需要用到的知识包括 PyEcharts 的使用,tushare 库获取股票数据的方法以及 Flask 的基本用法。
我们先来看下 tushare 的使用,这个应该是当前最为流行的股票数据库了吧,一行代码,就能轻松获取某支股票的历史数据
importtushareasts
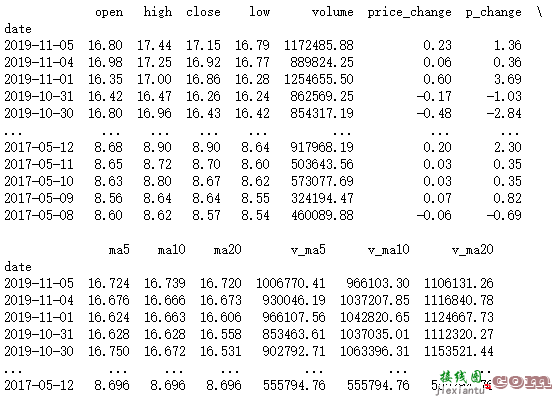
df=ts.get_hist_data('000001')
print(df)

现在股票的历史数据有了,我们还需要一份股票名称和股票代码的对应表,同样通过 tushare 来获取
stock_list=ts.get_stock_basics()
stock_list.reset_index(inplace=True)
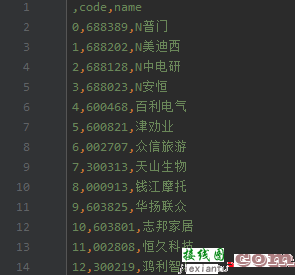
stock_list[['code','name']].to_csv('stock_code_name.csv')
这样就成功保存了一份股票名称和股票代码的对应数据

02PyEcharts作图
下面再来看看如何通过 PyEcharts 来制作 K 线图,其实官网上的例子已经非常具体了,我们只需要把拿到的历史股票数据做些简单处理即可,我这里直接给我的数据处理过程
mydate=df[:30].index.tolist()
mydata=df[:30][['open','close','low','high']].values.tolist()
defkline_base(mydate,data)->Kline:
c=(
Kline()
.add_xaxis(mydate)
.add_yaxis("kline",data)
.set_global_opts(
yaxis_opts=opts.AxisOpts(is_scale=True,
splitarea_opts=opts.SplitAreaOpts(
is_show=True,areastyle_opts=opts.AreaStyleOpts(opacity=1)
),
),
xaxis_opts=opts.AxisOpts(is_scale=True,
axislabel_opts=opts.LabelOpts(rotate=-30)),
title_opts=opts.TitleOpts(title="Kline-基本示例"),
datazoom_opts=[opts.DataZoomOpts()],
)
)
returnc
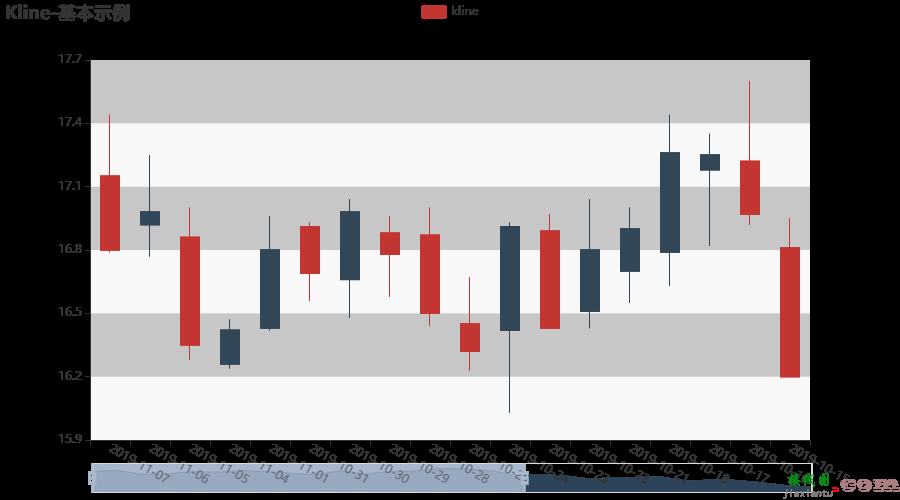
kline_base(mydate,mydata).render_notebook()
这样就可以得到一个不错的 K 线图了

下面我们就可以着手完成 Flask 的代码啦
03构建 Web框架
首先我们先来完成 Web 框架的整体编写,为了页面的美观与编码的方便,直接使用 bootSTrap 来构建前端页面
视图函数编写
首先完成初始化工作,在项目目录下创建一个 app.py 文件
fromflaskimportFlask,render_template,request
frompyechartsimportoptionsasopts
frompyecharts.chartsimportKline
importtushareasts
importpandasaspd
fromflask_bootstrapimportBootstrap
app=Flask(__name__)
bootstrap=Bootstrap(app)
导入需要用到的库,并完成 flask app 的初始化工作。
接下来再写一个 404 的视图函数,统一处理所有的 Not Found 页面
@app.errorhandler(404)
defpage_not_found(e):
returnrender_template("404.html"),404
接着我们绑定根地址到 index 视图函数上,返回到 index.html 模板文件上
@app.route("/")
defindex():
returnrender_template("index.html")
模板编写
在同级目录创建一个 templates 文件夹,创建三个 HTML 文件,分别为 404.html,base.html 和 index.html
base.html 是所有其他页面 HTML 模板的母模板
{%extends"bootstrap/base.html"%}
{%blocktitle%}我的股票走势网站{%endblock%}
{%blocknavbar%}
<divclass="navbarnavbar-inverse"role="navigation">
<divclass="container">
<divclass="navbar-header">
<buttontype="button"class="navbar-toggle"data-toggle="collapse"data-target=".navbar-collapse">
<spanclass="sr-only">Togglenavigationspan>
<spanclass="icon-bar">span>
<spanclass="icon-bar">span>
<spanclass="icon-bar">span>
button>
<aclass="navbar-brand"href="/">Stock-Dataa>
div>
<divclass="navbar-collapsecollapse">
<ulclass="navnavbar-nav">
<li><ahref="/">Homea>li>
ul>
div>
div>
div>
{%endblock%}
{%blockcontent%}
<divclass="container">
{%blockpage_content%}
{%endblock%}
div>
{%endblock%}
创建一个导航栏,并定义相关的 block 内容
接下来编写 404.html 文件,展示非法 url 请求地址时的页面
{%extends"base.html"%}
{%blocktitle%}PageNotFound{%endblock%}
{%blockpage_content%}
class="page-heADer">
NotFound
相关文章



发表评论